Button to Update field AND save and view record?


 Qrew Legend
Qrew LegendThe issue is that you need to change your field to use the SaveBeforeNavigating syntax if you want this to work in Add Mode. that ONLY works as a Rich text formula field and not a formula URL field that you have now.
Here is a discussion
https://community.quickbase.com/communities/community-home/digestviewer/viewthread?MessageKey=4466dd0f-403f-4f24-94d8-4ac7128081ae&CommunityKey=d860b0f8-6a48-487b-b346-44c47a19a804&tab=digestviewer#bm4466dd0f-403f-4f24-94d8-4ac7128081ae
note: this SaveBeforeNavigatng feature only works of the table is set to save automatically before navigating away (which is the default)
BUT!! the page must be dirtied to trigger the save. BUT grid edit does not count as dirtying so if you have a form with only grid edit, then you need to have a form rule to dirty the record. Like set a field to the current date/ time or toggle a checkbox opposite.
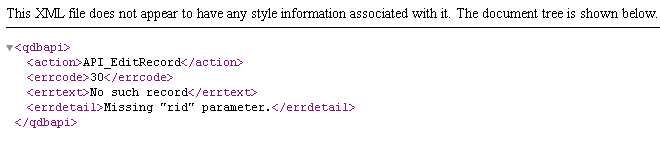
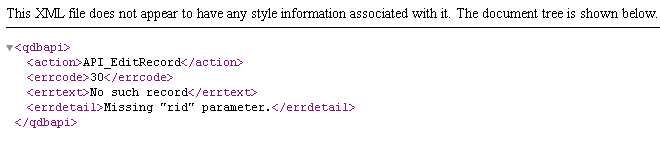
// the %%rid%% will be populated with the future record ID# when saved.
var text RID = If([Record ID#]>0, ToText([Record ID#]), "%%rid%%");
var text URL= URLRoot() & "db/" & [_DBID_USER_FOCUS] & "?act=API_EditRecord"
& "&apptoken=cyzurikcb2h5njdyhvqsndtqsyam"
& "&key=" & ToText(User())
& "&_fid_35=" & $RID
& "&disprec=1";
"<a class='SaveBeforeNavigating' data-replaceRid=true style=\"text-decoration:none; background: #Dade07; border-radius: 5px; color: #0a0a0a; display: inline-block; padding: 10px 10px 10px 10px; width:120px; text-align: center; text-shadow: none; border: 2px solid #0a0a0a; font-size: 14px \"href='"
& $URL
& "'>SAVE</a>"
Post back if you get stuck but tbis might be enough clues.
Between your advice, some help from the Magic Buttons app, and trial and error, I got it working! Thanks so much!