New Forms Are Now Live in Quickbase Mobile!
We’re excited to share that as of April 21, the new forms experience in Quickbase is now generally available on mobile! This launch marks a significant milestone in our mission to provide a seamless, consistent, and powerful experience to users—no matter where they work or what device they use. Why This Matters Historically, building for mobile in Quickbase presented a number of challenges. App Admins often had to create and manage separate legacy mobile forms to provide a usable experience on smaller screens. For end users, the experience was often inconsistent. Legacy mobile forms came with limited layout options, lacking the flexibility to organize content using columns, or tabs. Form rules and workflows sometimes behaved differently than expected, and key functionality—like viewing embedded reports directly on the form—wasn’t available on mobile at all. As a result, mobile usage often required workarounds, compromises, or shifting tasks to desktop, slowing down teams who needed to work when they were away from the desk— until now. One Form, Multiple Devices The new forms experience is now fully responsive. Builders can design a single form that automatically adapts to desktop, tablet, or mobile, with no extra configuration required. Whether users are approving invoices, pulling up customer contacts, submitting support cases, or updating project details, the experience is consistent and intuitive across the board. What’s New for Mobile Here are a few key enhancements you’ll notice right away: 🔹 Fully Responsive Form Canvas The layout automatically adjusts to the screen size and orientation, while maintaining the structure and design you built on desktop. Forms are organized with pages, sections, columns, tabs, and steps, and Quickbase automatically adapts the layout to fit the device's screen. For instance, on mobile devices, columns stack vertically to ensure optimal readability and usability. On tablets—especially in landscape mode—forms can display multiple columns side by side, taking full advantage of the larger screen and offering a more spacious, desktop-like layout. Additionally, tabs and steps help break down longer forms into manageable sections, making it easier for mobile users to navigate complex forms without feeling overwhelmed. Users can quickly swipe through form steps or tap between tabs, maintaining focus while completing tasks efficiently. 🔹 Optimized Field Interactions We’ve reimagined how field components work on mobile. From dropdowns to date pickers, every interaction is optimized to feel natural on a smaller screen, while retaining the power of the desktop version. For example, multiple-choice fields are presented in modals, allowing users to search and select options efficiently. 🔹 Dynamic Form Rules & Workflows Form rules and formulas now behave just as they do on desktop. We’ve been on a mission to eliminate the need for mobile-specific workarounds, and this update is a step forward. Dynamic form rules now apply across devices, so the logic you’ve built for desktop users works just as smoothly for those on the go. 🔹 Embedded Reports on Mobile For the first time, embedded reports are displayed directly on mobile forms, giving users real-time access to the related data they need to make decisions and take action on the go. While some functionalities like grid edit and exporting to CSV are not supported on mobile, users can view reports, search, add new records, edit or view individual records, and delete records, depending on their permissions. 🔹 Support for Custom Workflows New forms on mobile now support more advanced and flexible workflows. App admins can confidently use table-level settings like “Auto save when redirected away”, the custom CSS class SaveBeforeNavigating, and URL parameters such as ifv=1 and hs=1 to hide native Save and Cancel buttons. These tools enable customized navigation, smoother inline saves, and fully tailored form experiences—all while maintaining mobile compatibility. Assigning Forms for Mobile App admins can assign the latest, mobile-friendly version of forms to specific user roles using the "View/Edit/Add Form (Mobile)" column from Forms Settings, ensuring that users see the appropriate form on their mobile device. In some cases, assigning a simplified, mobile-specific form may be beneficial. It allows you to reduce friction, minimize cognitive load, and create a faster, more focused experience for users – especially for those who only need to complete a subset of fields or perform quick tasks on the go. Alternatively, if admins prefer to use the same forms across desktop and mobile, they can select “Use full site forms”. A Better Experience for Builders and End Users With this release, builders no longer need to build two versions of a form, and end users don’t have to adapt to a stripped-down mobile layout. The result? Faster time to value and more efficient teams. Ready to Get Started? If you’re already using new forms on desktop and you have selected the option “Use full site forms” for mobile, you don’t have to lift a finger—your mobile experience is ready to go. Just open your app in the Quickbase mobile app (version 1.68 and above) or browser and experience it for yourself. If you’re not using new forms on desktop yet, now is the perfect time to start. By switching to new forms, you’ll not only unlock a modern, flexible form-building experience on desktop—you’ll also ensure your app is mobile-ready. 💡 Want to learn more? Check out the full documentation: Assign forms for mobile Understand the form canvas and layout on mobile Form field types and components on mobile What’s Next The launch of new forms on mobile is a big milestone—but we’re not done yet. In the coming months, we’ll be rolling out additional capabilities including: QR/Barcode scanning Next/Previous record navigation, making it easier to move between records Timezone helper, and more!950Views1like0CommentsRedirect to Previous Page Upon "Save" on Mobile App
Hello, I am experiencing an issue in the Quick Base mobil app that differs from Quick Base within a browser. I have a Projects Table and a Tasks table. Within each Project record is a project schedule, which is a calendar report of all Tasks associated with the project. When I click a task on the calendar to edit, the Task opens (in the Task table.) When I save the edits, the Task saves and the Task page refreshes in "View" mode. I need the page to redirect back to the Project record. In a browser, the normal behavior is that the Task redirects back to the Project record when the task is saved, but on the mobile app the Task record refreshed in "View" mode. Is there a setting that would take care of this? Thanks! ------------------------------ Josh Collins ------------------------------66Views1like2CommentsScanning including a Save and Add Another
I have a use case where the goal is to very quickly scan bar codes into a Quick Base table. The desired workflow is to be sitting on an Add Record form and have the scan also cause the form to save and refresh into the Save and Add Another page, without the user having to click the save button. Does anyone have a native or non native way to do this? ------------------------------ Mark Shnier (YQC) Quick Base Solution Provider Your Quick Base Coach http://QuickBaseCoach.com mark.shnier@gmail.com ------------------------------91Views0likes12CommentsMobile button save and add
I have an add record form for a barcoding application. I have one receipt to many objects. Users would enter a receipt then add object records to take a picture of each object and assign a barcode. The button works great in desk top but the record id from the parent doesn't go to the child in the mobile app. any ideas here? code for the button: var text STYLE = "background: green;" & //button color "color: white;" & //text color "text-align: center;" & //text alignment "text-decoration: none;" & //none, underline, line-through "font: 18px Calibri, sans-serif;" & //text size, font, & style "border: 3px solid #505050;" & //border width, style, & color "border-radius: 5px;" & //roundness of button corners "width:100px;"& //button width "padding: 5px 50px;"; //space between text & button var text RID = If(IsNull([Record ID#]),"%%rid%%",ToText([Record ID#])); var text URL = URLRoot() & "db/" & [_DBID_OBJECT_PICS]& "?a=API_GenAddRecordForm" & "&_fid_9='"& $RID & "'&z=" & Rurl(); ------------------------------ Dan McLaughlin ------------------------------74Views0likes5CommentsQR Code to access record in QB App
I'd like to create a QR code that pulls up a record in the QB app on a tablet when scanned with the tablet's camera app. This QR code would be a field in my Packing List table. When the packing list is printed out by our office staff, the QR code will be printed as well. Our warehouse team would like to scan the QR code and be taken straight to the record of the packing list in the QB app on their tablet instead of looking for the record in the app. I've had some success generating QR codes but having trouble directing to a record. Here's my code for the QR code. "<img src=\"http://chart.apis.google.com/chart?cht=qr&chs=120x120&chl="&[QR Code URL]&"\"alt=\"\"/>" where [QR Code URL] is 'https://cfkent.quickbase.com/db/bpc9xkysz?a=dr&rid=[Record ID#] ------------------------------ Howard Fu ------------------------------255Views0likes18CommentsScroll Down Automatically on Mobile Form
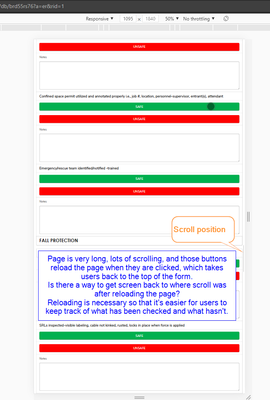
Hello Quickbase Community. Is there a way to get a Quickbase mobile form scroll automatically to a specific place after having reloaded the page? We have a very long form, which will be used from Android phones, the form contains questions which will be answered with two different buttons each, as the user answers the questions they will have to keep scrolling down and answering. I need a way to make Quickbase scroll down to wherever the user was before pressing one of the buttons, so that he doesn't have to manually scroll after each answer. I tried using fragment identifier, by adding for example "#tdf_362" at the end of the redirect URL (see 2nd screenshot), which worked nicely for the desktop view, but didn't work for the mobile view. The buttons update a checkbox field in the background and then reload the page on edit mode, here's the code of one of those buttons. URLRoot() & "db/" & Dbid() & "?a=API_EditRecord" & "&rid=" & [Record ID#] & "&apptoken=xxxxxxxxxxxxxxxxxxx" & "&_fid_206=1"& "&rdr=" & URLEncode(URLRoot() & "db/" & Dbid() & "?a=er&rid=" & [Record ID#]) Here's a screenshot of the form in mobile view: Here's second screenshot which shows error when trying to use the fragment identifier: Just in case this is useful, the error I'm getting in console says: qb.mobile.js:1 Uncaught TypeError: Cannot read property 'is' of undefined at Object.isPageLoaded (qb.mobile.js:1) at qb.mobile.js:1 at Object.execCb (require.js:29) at $.check (require.js:18) at $.<anonymous> (require.js:23) at require.js:8 at require.js:23 at z (require.js:7) at $.emit (require.js:23) at $.check (require.js:19) Thank You for taking the time for reading this post, any thoughts and ideas are appreciated! ------------------------------ Alberto Tablada BlueWell Group ------------------------------126Views0likes6CommentsIn mobile mode, is it possible to create a Save and Next button instead of just save, when editing a record?
I have a mobile form that users will use for daily auditing, they have up to 120 "Audit Records" that need to be edited in a single audit. I have a button on a report that takes them to the first record in the table to be audited, but at the bottom it says only "SAVE". I need a "SAVE & NEXT" to take them to the next record in the audit. These audits require quick succession (a minute or two between "Saves") and is too cumbersome for the users to save the record then have to scroll through up to 58 different records to find the next audit in succession. Anyone have any ideas? ------------------------------ William Wallace Fleet Operations Specialist Motional ------------------------------38Views0likes1CommentHiding native save and close buttons on mobile
I have an EOTI to collect some data and while the web version works exactly like we want, the mobile version shows the native save and close buttons, as well as an ad for the QuickBase mobile app. How can I hide these? It's very important as the native save button breaks the workflow we are building and I need the user to use my custom save button as it redirects to a 'thank you' page. Anyone figured this out yet? ------------------------------ Jeff Peterson ------------------------------83Views0likes5CommentsExporting QR Codes in bulk for label making and inventory
Hello All, I use quickbase to keep track of industrial equipment as well as inspect and keep records of said equipment. Each piece of equipment has QR code linked to it directly in quickbase. I am trying to export both the data and the images so II can print them out with a Brady labeler. My issue right now is the only file format offered is CSV which does support images. I am curious if anyone else has run into this issue and has a solution. ------------------------------ Phil Heron ------------------------------336Views0likes8CommentsName and rename pictures and attachments in attachment fields
Is there a way to name a picture attachment as you upload it into a record from the Quickbase mobile app? Also, is there a way to rename an attachment that is already in the record? Quickbase automatically gives it a file name when taking a picture using phone camera with a string of numbers which isn't meaningful. ------------------------------ Brian Hunot ------------------------------84Views0likes5Comments