Forum Widgets
Recent Discussions
Service Accounts and YOU!
Service Accounts and YOU! These days you may hear a lot about 'service accounts' out in the world. They are ubiquitous among databases and SaaS systems alike. But what exactly IS a service account...and how does it differ from a normal user account? Why would you want to use one? In the Quickbase universe, a service account doesn't differ from a user account except for in their intended/practical use. A service account must be tied to a real email address, just like a normal user, and provisioned just as any regular user would be. However, service accounts are generally used to drive system processes like API calls. Specifically, for Quickbase, they can be very helpful for Pipelines! If you've never had to transition an app from one admin to the next...consider yourself lucky! Service accounts can help streamline shifts in ownership to make things easier on everyone. When I was a Quickbase client - our realm grew organically in the initial years. Lots of builders who all owned different things from apps to email notifications. But as we grew as a company, we quickly realized we needed to apply some future-proofing governance in the event key people moved on to other opportunities. Our first order of business was: how would we manage a service account? Who would have access to the credentials? How would we monitor how this account was utilized? We began with laying the ground rules for our service account: 4 people would have access to the credentials: CTO (they were not a Quickbase builder) VP of Business Systems (they were not a Quickbase builder) Manager of Business Systems (overall owner of Quickbase at the company) Most senior CRM Administrator (one of the main Quickbase builders) This service account would be the owner of any and all applications in the realm. It would also be one of our Quickbase Super User accounts in the case for whatever reason ownership of an application was not transferred. This service account would be used for any Quickbase - to - Quickbase integrations. Automations Webhooks Server-side scripting (Were I still employed there, we would also use it to build pipelines.) If any of the 4 people with access left the company, the password and any usertokens they had access to would be changed within 24hrs of their departure. Anyone accessing a Quickbase application through the UI with the service account credentials would log that action in a specified table. This was cross-referenced with audit logs as a SOC II audit control to prove access. Any access had to be tied to an active work request ticket in our system. Any integration work would need to be requested via the ticketing system, and performed by one of the builders with access to service account credentials. These rules were documented as part of our larger governance documents and stored in a central location. You may be thinking 'that's a lot of rules'. The good news is that this post is not intended to be prescriptive as much as it is to clear the cloud of uncertainty around service accounts and their use. Our implementation was based on many different deciding factors: risk management, compliance with security controls, and any number of other considerations. That being said, your mileage may vary. Governance of service accounts may already be defined by your IT department. Good communication between security-managing departments is key! Interested in more? Our Customer Success team regularly partners with Quickbase clients to help distinguish which governance path is right for them. Talk to your account team for more information!4likes0CommentsSneak Peek: Type-Ahead Search Picker
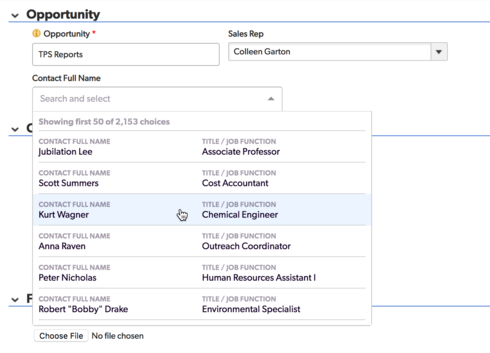
While we at Quickbase love to work on great new features, like Kanban reports or Automations, we also take time to focus on the fundamentals. And what could be more fundamental to Quickbase than quickly and accurately entering data? So many of our customers tell us they come to Quickbase apps because they've outgrown spreadsheets and need to move to a relational database to handle the complexity of the work they need to track. Recently, we've been taking a hard look at how we can improve this fundamental activity of Quickbase apps: relating data. What did we find? After talking to customers with big data sets and small, we realized our record picker needed to be better at finding records quickly and making sure users knew exactly what record they were picking! If you're not familiar with our record picker, here's a crash course. (You can find out more about configuring it in Quickbase University.) When you're working with a relatively small data set, we show a simple HTML drop down. It works well if you've got some easily discernible records and you know what you're looking for, but if you've got a larger set of data, it can be much harder to find what you're looking for. Now, one of the things we all love about Quickbase is how deeply customizable it is. So what if I want to only pick from records which meet a certain criteria? Or if I want to make sure the most likely to be picked options are at the top? Quickbase has a solve for that! In the form properties, you can choose a report on which to base the record picker, which allows you filter and sort the field. It's great that you can apply sorts and filters, but unless you really trim down the columns, it can be really hard to read for end users. Beyond that, they may not understand what data is displayed in the list and given that each record displays all its data on one line, it can be hard to match up values to compare them. In addition, our users told us they expected to search through these records to find what they were looking for, but our simple record dropdown doesn't support that. For search, we need to go into the record picker pop-up. In field properties, you can configure this relationship to always use our record picker pop-up but getting to it requires more clicks and takes the user out of the context of the record they're editing. What we found in talking to customers was that their teams needed a faster way to search their data. After seeing all this, we got to work. Presenting the new Quickbase Type-Ahead Search Picker: If your app builder has chosen to display only one field to pick records on, we're now going to present a fast, searchable picker, very much like the new field picker we rolled out back in spring or the user picker we've have. If your app builder has chosen a report or the standard record picker to select from, you'll see a multicolumn picker, able to display up to nine fields of relevant data, with each column labeled so users clearly can see what they're picking from. We load the first 50 results automatically, so users can browse. As you search, the list updates in real time, pulling in more records and highlighting the matching terms, very much like our user field type. This new picker will be rolling out to all users in the coming months. If you'd like a sneak preview, we have it available in early access starting the week of September 24th. Just have your realm administrator open a support ticket and request it at https://login.quickbase.com/qb/support/listcases Thanks for reading and be on the look out for more posts and previews about our new type-ahead search picker! Sam Jones Quickbase Product Manager0likes58CommentsChicken Tracking with QB
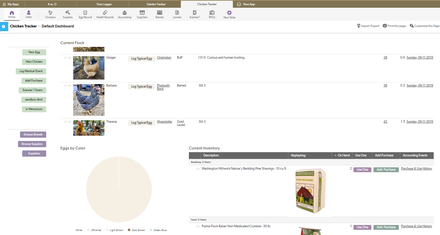
Here's my latest cause for Quick Base celebration: A while back I made a Quick Base app for tracking my flock of chickens and supply inventory, but just incorporated RFID scanning to help move toward automatically tracking egg production instead of manually tapping URL formula buttons. Very much still a work in progress, but here's what it does so far and how it works: The app keeps records of what chickens are in the flock, egg production, store health records, supply purchasing/use, and a journal to write entries about any or all of the chickens. One night I was browsing my favorite overseas merchant website and came across these leg bands for fowl that contain an RFID chip. They were about $.27 a piece, so I bought a bunch, and a cheap USB RFID reader too. I created a table of all of the RFID tags, and a table for scanner entries, and linked each chicken to an RFID number, so that when one was scanned the entries table would "know" who the chicken was. Then I needed the scanner to be in a stationary place ready to scan anytime, so I wrote a little Python script that sits and waits for a scan, and when it detects one creates a record in the entries table using the Quick Base API. I decided to put the scanner in the nest box to find out who was laying eggs and when. It's also a confined space where I thought I'd have the most luck with the RFID system, which is the low-frequency passive type (chosen because they're cheap and don't require batteries or charging. The trade off, however, is that they only get scanned when they are close enough to receive power from the scanner). After hiding the scanner under some straw on the side of the nest near where the banded leg would be, the Raspberry Pi was put outside of the nest on a nearby shelf. With everything set up, connected to the network and seemingly working, it was time to put the bands on the chickens: Over the next few days of anxiously awaiting email notifications of scans, I finally got about 40 one morning over the course of about 45 minutes, all from the same chicken. I've had some luck so far, but have been looking into a more powerful scanner that would ensure scans without the RFID chip needing to be so close to the scanner. (Since putting in the scanner I've also found a couple of bushes the chickens have been laying eggs under since they have the run of the yard in summer, but with winter coming they should be laying more inside). I'd also like to add more scanners in various locations, but that may depend on what can be done to find a scanner that could read at a longer distance. I also need to find a better way to display some of this data, especially if its coming from multiple scanners. I'm thinking a summary type table that would group by location and calculate duration to show how long a chicken was in a given spot over the course of a day. A way to detect if an egg is actually laid, and automatically log that in the egg table for the correct chicken is also a future addition once the best way to do that is figured out. Ultimately, it'd be cool to have scanners that could also track various spots to get an idea of how they spend their days, and know when they're all inside for the evening and automatically close the coop door for the night. If anyone has any ideas about any of this, or experience working with RFID or Raspberry Pis and Quick Base, I'd love to hear about it! ------------------------------ steve. ------------------------------11likes13CommentsService Worker to the Rescue
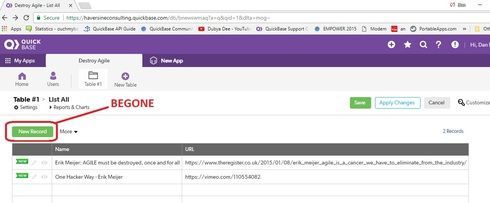
There has been a lot of traffic opining about the new release that changed various aspects of the GUI. To be honest I didn't read most of the posts in detail nor do I have any problem overcoming any of the undesirable changes. That is because I can modify any aspect of QuickBase using Service Workers. You can to. As an example, here is a grid edit viewof an application that shows the current green New Record button which I want to remove using a Service Worker: Here is a screenshot of the same page where a Service Worker has removed the green button: Now you may be wondering what the left hand panel is and why the URL is showing the domain https://cloudflareworkers.com/. In a nutshell, cloudflare has implemented a jsfiddle like service where you can demonstrate and share the implementation of a Service Worker as applied to any URL. It just turns out that this is an easier way for me to publiclly share a Service Worker demo rather than implement it wholly within QuickBase. Here is full source of the Service Worker used above: addEventListener("fetch", event => { event.respondWith(fetchAndModify(event.request)); }); async function fetchAndModify(request) { console.log("got a request:", request); // Send the request on to the origin server. const response = await fetch(request); // Read response body. const text = await response.text(); // Modify it. const modified = text.replace( '<a onclick="GE_embMenu_newRec(this)" id="GE_NewRecordPick">New Record</a>', ""); // Return modified response. return new Response(modified, { status: response.status, statusText: response.statusText, headers: response.headers }); } Basically the Service Worker looks for the <a> element associated with the New Record button and removes it - BEFORE THE BROWSER EVEN STARTS TO RENDER THE PAGE. Now the important thing to notice is that this very same Service Worker implemented as a part of the CloudFlareWorker demo can be used as a client side Service Worker. (wholly within QuickBase) Now I could write a hundred pages extolling the virtues of using Service Workers with QuickBase but the bottom line is there is nothing Service Workers can't do. Service Workers is god mode for QuickBase. UPDATE: I forgot to post the link: https://cloudflareworkers.com/#28a28d6d0a693d85a38d856f44a8de37:https://haversineconsulting.quickbas...~ Similar to a jsfiddle, you can modify the Service Worker code in the left panel and create your own version for experimentation before porting the code to your own application.1like20CommentsMilitary time conversion
Trying to find a way to solve this: I am doing time and date tracking for a support app. I have a date field. I also have a start time and end time fields where I would like to user military time: Date:_05/12/2021____ Start Time:__1000 End Time: ____1130 I would like to convert the military times in the Start Time and End Time fields and subtract the Start Time from the End Time so the value in Total time needs to be in hours and minutes Total Time: __1.5 hours Help!! ------------------------------ ed cooper ------------------------------0likes6CommentsCalendar Report
Hello, I need help with quickbase calendar report. I currently have a field called start date which has list of companies. I have a another field called frequency which is multiple choice field consisting of daily weekly semi-monthly and monthly. I want to have calendar show the records which falls in the freqency range from start date. Can it be achieved in quickbase? ------------------------------ XYZ XYZ ------------------------------0likes4CommentsExample of SaveBeforeNavigating
Just came by to say it's verking! I am filled with so many happy's. "Builders can now use a new CSS class ( SaveBeforeNavigating ) inside of a formula-rich text field so that Quickbase saves the record before navigating when this setting is used. Note that only one of the above workflow classes is supported per formula-rich text." Example code of a button: var text btnName = If(Contains([Egnyte_Link_Text],""),"", If([Email Payroll Trigger],"Email Sent","Send Dispatch to Payroll")); //URL var text urlOne = If(Contains([Egnyte_Link_Text],""),"",If([Email Payroll Trigger], URLRoot() & "db/" & Dbid() & "?a=API_EditRecord&rid=" & URLEncode ([Record ID#]) & "&apptoken=&_fid_369=0&_fid_370=\"\"" & "&z=" & Rurl(), URLRoot() & "db/" & Dbid() & "?a=API_EditRecord&rid=" & URLEncode ([Record ID#]) & "&apptoken=&_fid_369=1&_fid_370=" & Today() & "&z=" & Rurl())); var text urlTwo = URLRoot() & "db/" & Dbid() & "?a=dr&rid=" & URLEncode([Record ID#]); var text url = $urlOne & "&rdr=" & URLEncode($urlTwo); //Style var text style = If(Contains([Egnyte_Link_Text],""),[styleGrey], If([Email Payroll Trigger], [styleGrey],[styleEdit])); //Target var bool popup = false; var text target = If($popup = true, "target = _Blank ", ""); var text title = "Click button to send Dispatch to Payroll"; //*****DO NOT EDIT BELOW THIS LINE***** //HTML "<a class='SaveBeforeNavigating' title=\"" & $title & "\"style =\"" & $style & "\"" & $target & "href=" & $url & ">" & $btnName & "</a>" //Syntax end ------------------------------ Jim Harrison transparency = knowledge + understanding : The Scrum Dudes ------------------------------Rekindling This Group
Good Morning All, My name is Aidon Olligschlager. I work for Pentastar Aviation here in Waterford, and I believe some of you may already know my boss, Patrick Tschudi. He mentioned this Detroit user group and it looks like it hasn't been very active in over the last few years; I would like to change that. I know that we have a lot of interaction with QuickBase. It has already improved our efficiency as a company tenfold, and we have only scratched the surface in terms of utilizing its capabilities. I continue to learn more about QB everyday and become more proficient. With that being said, it would be nice to hear more about who you are and what you use QB for? How has it helped your operation? What are some of your favorite features? Finally, it would be nice if we could schedule a meet and greet in the future. I think there's a lot that we can all learn from each other, as well as enjoy each other's company. I look forward to hearing back from you all. Kind regards, ------------------------------ Aidon Olligschlager ------------------------------1like4Comments