How to Adjust Column Width in Dashboard Reports?
Cannot seem to find a way to change the WIDTH of columns in my dashboard report that lists open projects. Would like to resize them; tried dragging the borders (e.g. Excel), looking at column properties, field properties, report settings, "customize this page," Help, etc. I must just be missing it somewhere!402Views1like7CommentsNew RESTful API in Code Pages?
Hi, QB Folks! Anyone know if you can use the new API inside your Code Pages? I'm getting a CORS error when I try. I need to combine a few existing QB reports into a single table for reporting, and thought the new API's "reports" endpoint would work well. I'm hoping to use JS to fetch the data and generate a table. But when I try to pull the data into the page directly, using the JQuery code samples from the API Portal, I get a CORS error. <head> <script> var headers = { 'QB-Realm-Hostname': 'xxxxx', 'User-Agent': 'API-Explorer', 'Authorization': 'QB-USER-TOKEN xxxxxxxxxxxxxxxxxxxxxxxx', 'Content-Type': 'application/json' }; $.ajax({ url: 'https://api.quickbase.com/v1/reports/10/run?tableId=xxxxxxxxx&skip={skip}&top=10', method: 'POST', headers: headers, success: function(result) { console.log(JSON.stringify(result)); } }) </script> </head> <body> <h2>Table will go here.</h2> <table></table> </body> When the page loads, in the console: Access to XMLHttpRequest at 'https://api.quickbase.com/v1/reports/10/run?tableId=xxxxxxxxx&skip={skip}&top=10' from origin 'null' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. I'm hoping there is a workaround that I'm just missing. Any help is appreciated. Thanks, CD ------------------------------ Chris Dyroff ------------------------------248Views0likes3CommentsHow do I set a refresh interval on a dashboard page?
I'm very new to QuickBase, and I'm having a hard time figuring out how to auto-refresh a dashboard. One of my dashboards is going to be on a standalone display, so I need to make sure it updates every couple of minutes without user interaction. How do I do this? Thanks in advance, Devona204Views0likes19CommentsHow to place the ""full report"" on home page/dashboard?
I have a user role that will use only one report, but it will be used regularly and speed (few keystrokes) is important to their task. When I place the report on the Home/Dashboard page, the filters and search box are initially hidden. The user can get to it, but the user has to know and take the extra time to run their mouse over the hidden menu in the upper right hand corner and click "full report" to get to the version that contains the filters and the search box, which they need to complete their task. I want to skip the extra hidden menu step for the user and go straight to the full report. I've tried and have successfully placed the full report version on the homepage using a url widget and adding &ifv=1 to hide the toolbar. The only problem with this solution is that if the user clicks on a record to view more detail, they now see two sets of QB one embedded in the other.(They see two sets of toolbars on the same window.) Is there anyway to simply place the "full" version of a report on the home page without the url workaround? Or alternatively, is there a way to hide the homepage all together and simply display to them the report's table page with their report defaulted? I'm trying to keep this to one initial screen if possible to simplify the task for the user. Suggestions? Thanks in advance.161Views1like12CommentsHow can we email a custom dashboard page as a subscription?
I've found that sometimes users prefer dashboards to multiple emailed reports. How can I email the users a dashboard page I have created that includes a couple of summary reports, a chart as well as one full report in an email subscription? Is this possible with native QB? If yes, where is the setting option? I'm only seeing a report drop down in subscriptions. I'm not seeing a similar option to select a page . Thanks in advance for any direction/suggestions.160Views0likes10CommentsURL Formula Button Refresh current page not Redirect
What I have now is an application dashboard for our Director to select a name of a manager. Then it takes them to individual Dashboards with ALL of the reports for that one manager on the page for employee performance metrics (measured across multiple tables and entry points). One report on the dashboard is a "Address at the next 1:1" list. On the report i have a URL button field that changes the status from "Address" to "Closed" so that the director can just click on the button without editing each record every time just to change status and save. One click entry without leaving the dashboard view. Since i cannot redirect to the main table dashboard (since she would have to select the name and re-enter the specific employees dashboard). I would like for the page to just refresh itself on the current dashboard. Keep in mind that i cannot code a specific dashboard since there are 40+employee dashboards each with a different URL that utilize the same table, but different reports. Here is what i have: URLRoot() & "db/" & Dbid () & "?act=API_EditRecord&rid=" & [Record ID#] & "&_fid_12="&URLEncode("Closed") & "&rdr=" & URLEncode(URLRoot() & "db/INSERT THE MAIN TABLE ID YOU CAN FIND THIS BY CLICKING HOME") <--I cannot use this because i want to just refresh current page Found this suggestion on further research, but it gives me "Formula Syntax Errors" when i add this to the bottom of the code below "javascript:" & "$.get('" & $URL & "',function(){" & "location.reload(true);" & "});" & "void(0);" Any help is greatly appreciated143Views0likes26CommentsNew Calendar Behavior Changes
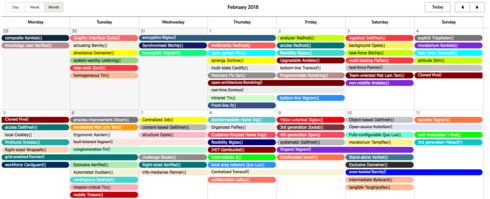
Hey Quick Base Community, As you may know, we have new calendar reports coming in the next release on February 25th. You may not know that our old calendar reports were built years ago before web-based calendaring was common, and as such, include some idiosyncratic behaviors about how data is displayed. With our new calendars, we had the chance make our calendars function more as our users expect a calendar to behave. We wanted to have the new calendar reports function more like Outlook, Google Calendar or Apple Calendar. The changes we're making will also be included in our release notes and have been generally well received in our early access program, but I wanted to preview these changes for our wider Quick Base community a little earlier on. Without further ado, here are some of the changes and potential issues: Calendars respect the "First day of week setting" You may or may not be aware, but Quick Base apps include a setting under App Properties to set the first day of the week. Currently, this setting is primarily used for Work Date formulas and calendars don't respect it at all. The app-wide setting defaults to Sunday, but can be set to any other day of the week. New calendars will display with this value set as the first day of the week If you have set a first day of week other than Sunday, your calendars will change how they display. Additionally, you can customize the first day of week on a per report basis, and have a different first day of week on every calendar report you create. Event Colorization* and Divs/Spans Old calendars don't support colored events natively. There's a fairly common workaround of creating a Formula Rich Text Field (n?e Formula Text with HTML enabled) and embedding a div or span element with a colorized background, then sticking the text to display for the event inside the div or span. On new calendars, we're enabling users to use a formula to define colors for the entire event. If a div or span is selected as the second or third field, it may not display on the new calendar. Adding Records In old calendars, users with create permissions could click a green plus icon to add a record. We?ve changed this behavior to double-clicking in the white space of any date or date/time area. This will create an event with start date and/or time pre-set on the record. Display events as Text Only* Our old calendars included the option to display an event as text only, instead of linking to the view or edit form. We've removed this option as it created a confusing experience for end users. If your calendars are set to use ?view as text only? events, events will display as a link to the view record form. Events ending at Midnight On old calendars, if an event started on February 9th at 9am and ended on February 12th at 12:00 Midnight, on the month view of the calendar, we would show an event going from February 9th-12th inclusive. New calendars will show that event from Feb 9th-11th. Work Dates and Weekends For old calendars based on a work date field, if an event spanned from Friday to Monday, the event would be displayed as two events, one on Friday, one on Monday. On new calendars, the event will display as a continuous event from Friday to Monday. Old Calendars on Old Homepages In 2013 we released a new Homepage style, with far more layout options and an easier builder experience. A small number of users still use the old dashboards. Our new calendars do not display on the old dashboards. We have chosen not to put the development time into making them backward compatible, and instead will be starting an in product messaging campaign in the near future to let users know that calendars on old dashboards will not work after the February 25th release. To fix this issue, app builders can rebuild their dashboards in the new homepage builder. Check out this video to see how: https://quickbase.wistia.com/medias/xsna4b1chz Addendum: Three more changes: Emails Subscriptions and Emailed Calendar Reports now will send a table report of the events currently visible to the user. We believe this will be more usable in the context of an email client. Simplification of Settings: Maximum Number of Events Per Day Removed* - We will be removing this setting, as our month view will now expand each row to show all events, and it doesn't make sense to display on our week or day views. Hide Weekends* - New calendars will not support the ability to hide weekends on the calendar view. I'm really excited to share these new calendars with you all and hope to hear lots of feedback from you and your teams over the coming weeks as we roll out these new calendars. If you'd like to preview a subset of the functionality, have your realm administrator open a support case requesting early access to the Calendar feature. * This change is not present in the early access version of new calendars currently available. Sam Jones QuickBase Product Manager132Views2likes60CommentsHome Page Search Bug
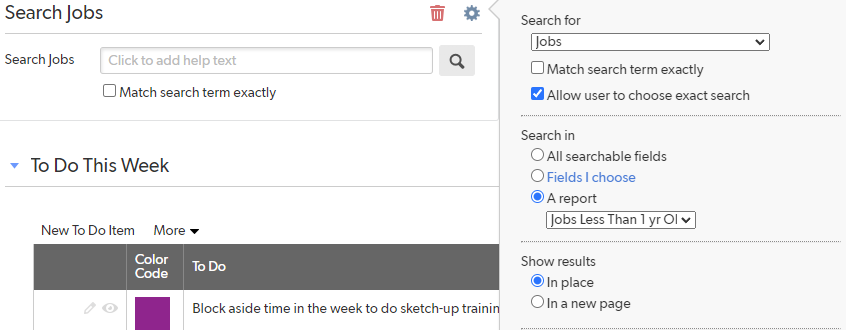
Hi everyone, I'm having a bizarre issue with the home page search function, and I'm not finding any other reference to anything similar on the community. Apologies if I missed another discussion already posted about this. I have a search bar on a home page that is supposed to search and display results based on a certain report. For my admin role, this works perfectly. But for every other user, it defaults to the reporting defaults for the table and searches every single record regardless of the filters applied to the report. Has anybody else experienced this? I did also have a user test it for me on their account to verify that it isn't some strange thing that happens when I "test as user." #Apphomepages #Search #Userandgroupmanagement ------------------------------ Elena Larrabee ------------------------------Solved123Views0likes4Comments