Pinned Discussions
Forum Widgets
Recent Discussions
Bringing attention to the End of Life for Webhooks
*Note, my title says End of Life, but should read End of Sale (webhooks will still work, just can't add any more). However, this posting still reads the same. Hoping to get more eyes on this blog post, and if there is enough uproar, maybe Quickbase will reconsider. The comments on the post are spot on (I would add a comment, but for the life of me cannot figure out how). In addition to the current comments, webhooks are great for very simple tasks (if a new record is created, create record in my combined table...), keeping the number of pipelines down to a manageable amount. If I had to convert my webhooks to pipelines, I would suddenly have an extra 100 pipelines, making it nearly impossible to search through. I understand that my existing webhooks will stay, but in the future who wants to search through thousands of pipelines? Let your voice be heard if you think the removal of webhooks is a terrible idea! https://community.quickbase.com/blogs/brian-cafferelli1/2024/03/15/creation-of-new-qb-actions-and-webhooks-will-be-lo ------------------------------ Mike Tamoush ------------------------------12likes14CommentsEmpower exceeded all expectations!
While I normally only post here for getting help, I thought a useful discussion point was to simply congratulate everyone at Quickbase on an amazing event. I have never been to an in person Empower (the first one I was going to go to was the Covid year), and was not sure what to expect. For those that haven't been, it was a truly fantastic experience. The keynote addresses were really interesting; the breakouts helped on specific topics and showed a lot of very exciting features that are coming in the future, networking and meeting everyone was so fun; and the amount of food and drinks flowing made me feel like I was on a cruise lol. To all the people at Quickbase, thank you for an amazing event (I can't imagine the amount of work that goes into it), and kudos to all the work you have been putting in to start having all the new product features finally coming together! Special thanks to the Bulgarian Mobile team who has heard me complain about mobile for 5 years, and are working like crazy to get the new forms rolled out. Great meeting all the Qrew. Maybe the highlight of the weekend! See you all next year, and for anyone on the fence, it's worth the trip! MarkShnier__You ben_simon WesMcAda KeithJusas AmandaThomas QuickBaseJunkie MatthewNeil JimHarrison + more, hard to remember everyone and find their @'s11likes5CommentsDo you want to start a local QB builder community?
When I was a customer of Quick Base, one of the things I loved most was watching my colleagues' "light bulbs" go on, so to speak. That time when you're talking through a process with somebody, and you realize that the reason their process is so broken is because of the technology that was available (or not available), and that with Quick Base they can build what is necessary to fit the best process. Or that moment someone learns the power of a database for the first time because they finally understand it. Or when a person no longer hates their job because they killed that spreadsheet-turned-ERP monster. Now, as a Quick Base employee, my role and work is quite different. I participate in and lead a lot more conversations about Quick Base with prospective customers, brand new users, and veteran builders. What hasn't changed is my favorite part - those light bulbs. Since our customers span the globe, most of these conversations are video chat, phone, or email. However, when we can make it happen, we always find that face to face conversations have a higher chance of those light bulbs turning on. One example of this is our local builder group we started a little while back in Portland, OR. Builders from around town get together, have a drink or snack, and chat about their recent discoveries, challenges, and wins. I can't tell you how rewarding this has been. A room of light bulbs who genuinely enjoy each other's company, centered around a single mantra: getting the work done effectively. Are you a veteran builder? Are you new to Quick Base and you "get it" and want to do more? Do you want to network and find out how many others in your area are developing cool apps with Quick Base? If you're interested in starting a builder community in your area, reach out to me. I'd love to help you get started. Jacob ------------------------------ Jacob MacIntyre Manager Quick Base Portland OR ------------------------------11likes12CommentsUsing ""&z=""&Rurl() and rdr in formula URL fields
People ask all the time, "What is the "&z="&Rurl() inside some of my Quickbase buttons?". Well, not all the time, but often enough that we should talk about it. I am referring to formulas that are inside Formula - URL field buttons like, "Add Task", "Add Document" or "Add Project". It doesn't matter if records are child or parent records you are creating. Only that you are leaving one location to manually add or edit a record and you wish to return back to the location from which you started. Workflows that require user input When creating a relationship, Quickbase automatically generates an "Add Record" Formula - URL field. This provides a quick way for users to create a child record. However, many people have edited their Add Record button and figured out that the "&z="&Rurl() seems to return them back to where they started from, but when they try using the function in other formulas it doesn't work all the time. The reason - it's not supposed to. This function was an expedient way for Quickbase engineers to pass a bread crumb from the originating URL into Quickbase so that when you were finished adding or editing a record you would have a way to return to your original starting point. There are two valid use cases for "&z="&Rurl(). One is when you use the API_GenAddRecordForm and the other is when you use the a=er function to edit a record. Bear in mind that both of these cases expect you to manually modify a record, save the record and return back to the URL from which you started. Here's an example using API_GenAddRecordForm: URLRoot() & "db/" & [_DBID_TASKS] & "?act=API_GenAddRecordForm&_fid_48=" & [Record ID#] & "&_fid_8=" & [Est Start Date] & "&z=" & Rurl() And here's an example using a=er: URLRoot() & "db/" & Dbid() & "?a=er&rid=" & URLEncode([Record ID#]) & "&dfid=12" & "&z=" & Rurl() The thing to remember about the above two examples is that you are starting from one spot, either adding or editing a record, manually saving the record and returning to your starting spot. The "&z="&Rurl() only works in this situation. Workflows that do not require user input If you are using another API call such as API_AddRecord or API_EditRecord, the format for redirecting to another page is a bit different. In this case, you can redirect the final API call in your formula to an a=doredirect URL. This takes the z=rurl() concept and makes it more valuable, since it allows you to make one or more API calls, and then reload the current page. For example: URLRoot() & "db/" & [_DBID_TASKS] & "?a=API_EditRecord&rid=" & [Record ID#] & "&_fid_7=Approved" & "&rdr="&URLEncode(URLRoot() & "db/" & Dbid() & "?a=doredirect&z=" & Rurl()) On the other hand, rdr can be used to redirect the user to a specific page. For example, after a new record is created, perhaps you want to display a "thank you" rich text page you've created. This thank you page should appear as the next step in the workflow, regardless of whether the user was on the app dashboard before they created the record, or whether they came from the table home page. For example: URLRoot() & "db/" & [_DBID_TASKS] & "?a=API_EditRecord&rid=42&_fid_7=Approved"&"&rdr="&URLEncode(URLRoot() & "db/" & Dbid() & "?a=dbpage&pageID=30") For more information on creating formulas in Quickbase you can review the documentation below, or open a support case for assistance. Further Reading: Using Formulas in Quickbase Formula Functions Reference Read about GenAddRecordForm in the API Guide Read about AddRecord in the API Guide Read about EditRecord in the API Guide9likes2CommentsPlease do not force this new Report Style from the beta on us
Guys, this beta update is probably one of the worst UI changes I've ever seen. Almost no color, no contrast, and the general flow to your eyes is totally disrupted. All this is going to do it cause a loss of overall speed and productively for no reason. There is no reason to do this when there are tons of other items that actually need change. A better form creation UI to name one. Everything about it just goes against the user: Color highlighting is basically useless. If I want light colors, I will code in light colors. What is the point of this? I just cannot get my head behind this. Might as well remove color coding. The header bar looks horrible. It's light gray and almost blends into everything. The strong contrast on the old view makes your eyes snap right to it. The text is no longer vertically centered in the middle as it should be, and is smaller. Why? Again, the loss of contrast cripples things and slows you down. URL buttons look more like badges than buttons. Why? Make a button, look like a button. The original isn't great, but the new one is just terrible. Generally vertical column borders help, but in QuickBase you are always thinking in terms of Records. A row is a record, so it was better to NOT have the vertical borders to help your eyes see each row as a continuous record. Now it looks like a bunch of separate cells. Not helpful at all. The alternating gray highlighting looks alright, but it would be better to have hard solid horizontal borders as well to help keep your eyes in track. Remove the vertical borders, and add horizontal borders. The Report UI is the most crucial thing to using QB, the current view is nearly perfect and does NOT need to be overhauled. Lastly, why are changes like this just forced onto users? What about users with vision problems who already struggle with contrast? How about we have the ability to choose the view or customize the view? That would be great. At the BARE MINIMUM, please do NOT remove the current Table UI. ------------------------------ John Ross ------------------------------9likes18CommentsThe new "sidebar" navigation sucks.
The new "sidebar" navigation sucks. Everyone in my organization hates it. It is needlessly cumbersome to do anything now. It is also really stupid that you guys aren't going to let us, the paying customer, simply have the choice in how we prefer to use it and instead force it down our throats after the new year.Solved8likes27CommentsAnnouncing new forms beta
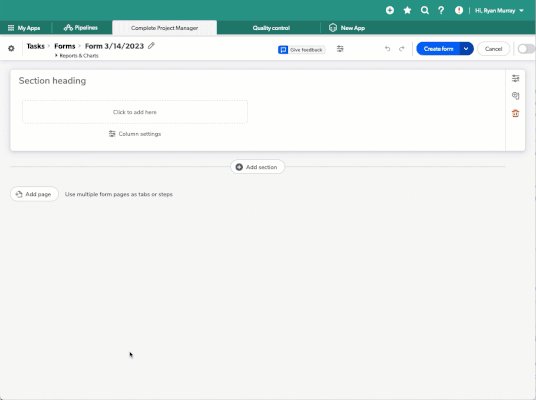
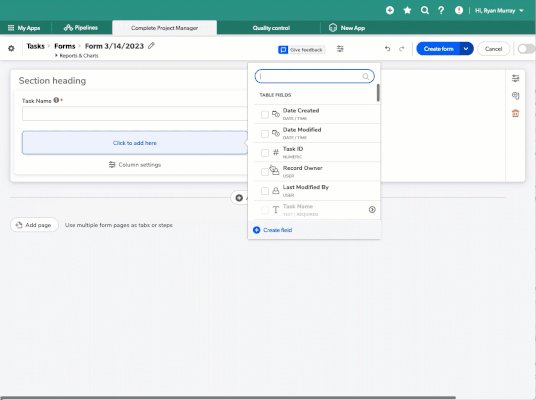
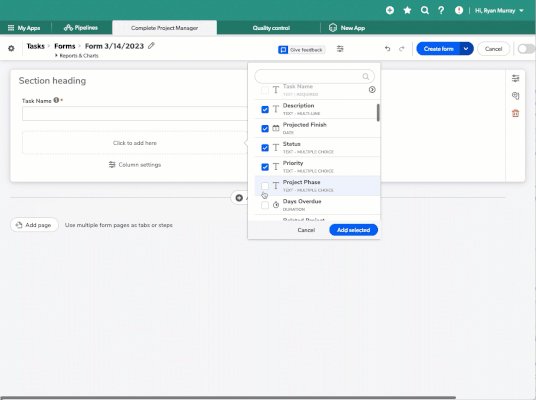
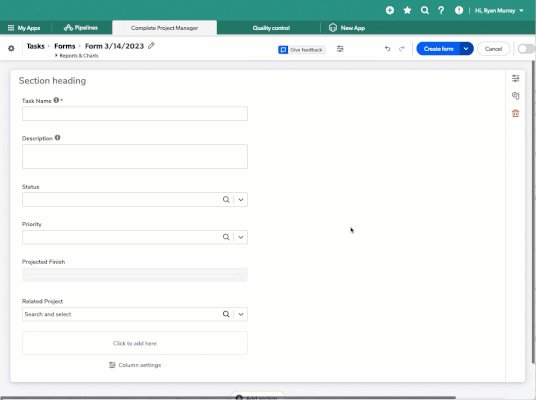
New form experience beta All customers will soon benefit from a more intuitive, modern form experience. We’ve started enabling our new form designer for select customers. Read more about the feature and how to get involved below. Over the last few years, we’ve released updated dashboards, table reports, charts, and new ways to build reports. Our journey to improve the Quickbase user interface continues with a reimagined form experience aimed to increase productivity for both app builders and their users. With the new version of forms, you can accelerate the app development process with a drag and drop, WYSIWYG form builder to help your team, see, connect, and control their most complex work. We’ll be enabling this feature in waves as we learn about your experience and gather feedback that will inform our roadmap on the way to General Availability later this year. Customers can join the wait-list by registering in this app. What’s new We want to empower you with the tools you need to make your apps and businesses successful. Though we've retained many of the features that Quickbase users love, our primary focus was on innovating for the future. You'll notice familiar and new patterns in our form designer. While you may not see every setting, toggle, or switch that you've grown accustomed to over the past two decades, we believe that we've incorporated the best of them into this new world. We’re excited to see what you create! Drag-and-drop building We believe that it’s important for you to view your forms from an end-user perspective during the building process. So, we created the drag and drop interface and quick add menu to allow you to see what your form will look like for your end users in real time. You can add elements and rearrange them with immediate results for quicker, more confident form building. Based on customer feedback, we’ve learned that builders want granular control over form layout and element positioning, so we’re introducing more ways to organize elements on the form builder canvas. In addition to pages and sections, builders can now use new columns and groups to separate and structure elements on their forms. Adding columns Use columns to group and arrange similar fields in a visually distinct and easily accessible way to enhance the end-user experience. Column widths are customizable. To shrink or expand a column, hover over the column, click, and drag to your desired width. Add headings and custom color styling to each column, and create form rules to apply specific actions like show, hide, or require all the fields within a column. Grouping elements You can group elements together to display them on the same row within a column for improved data entry and visualization experiences. To group elements, drag-and-drop them on top of one another. Once grouped, the fields can be moved as one object on the canvas. More intuitive ways to add elements to your form We’ll be improving upon many existing patterns to help builders of all experience levels get the most out of Quickbase. One of the first improvements in this area is adding embedded reports to your form. In addition to adding a report link directly to the form, you can choose to add a Report component and build the matching criteria on the fly. Better ways to enter data Displaying pages as steps We’re giving you new tools to simplify workflows that include complex data entry. When a form has multiple pages, you can customize the navigation experience for your users. Choose Steps from the navigation settings to turn your form into a series of steps that users proceed through as they enter data. Steps can be conditionally shown or hidden using form rules for more control over the end user experience. Note: while in beta, forms are limited to 10 pages/steps New pop-up form experience We want to make entering data into related tables as seamless as possible. To begin, we’ll start with a new in-window option for adding parent records directly from a child. When you click the (+)Create a new record button inside of the record picker, and the two tables both use a new form, a pop-up form will appear over the current record allowing you to create a record in context. This is a pattern we look forward to implementing in other areas of the product in the future. Improvements to form rules We’re excited to give our builders an entirely new form rule engine that will help them create sophisticated forms that dynamically change based on their business processes. New ways to build conditions In beta, you can write a boolean formula expression to define a rule’s condition. As we get closer to GA, we’ll release a more intuitive condition builder. In both cases, you’ll benefit from the ability to create complex expressions using nested conditions, and - when using a formula - create conditions that previously required building a separate field in the table to leverage. In this example, the builder is showing a set of fields when expense amount plus the current project costs would push the project over budget. New action types Now, you have more options to dynamically change the display of your form. To start, you can update the color of a column to draw a users attention to important fields. Later on, we’ll release new ways to display messages on a form and change the label displayed on a field, column, section, or page. Simpler, modern UI To help you create apps your end users love, we’re releasing improvements to our fields to make entering data easier than ever before. Date picker Use intuitive controls to find a specific date. Jump between months, years, and decades. Timezone helper Working across time zones can be a challenge, but we’ve made it simpler to reconcile app time, your local time, and your team's time. Now users can search for a timezone in our timezone helper to automatically fill the correct time. File attachment Take advantage of a large drop area to drag files directly into Quickbase and upload them to a record. A note on accessibility Ensuring that all users are able to get their jobs done in Quickbase is an important aspect of the work we do on the product team. We strive to meet WCAG 2.1 AA accessibility standards for end users. You can read more about our approach to accessibility on Quickbase Community. About Beta In beta, we’ll be looking for customers willing to partner with us to uncover issues and provide feedback on the overall experience. While in beta, expect to uncover bugs and gaps in functionality. We’ll use this opportunity to learn from our customers what works well and what needs improvement. Joining the beta We’ll be activating the feature for customers in waves over the next several months on our way to General Availability. Interested customers can join the wait-list in our beta registration app. Giving feedback We’ll be looking for your feedback to help provide direction on where you feel we can improve the new experience. You can log this feedback directly in the form designer by clicking the Give Feedback button in the page bar. Here you can give general feedback, report issues, and submit feature requests. We can’t wait to see what you build! What’s next We’re focused on delivering more features over the next few months, and beyond! Our goal is to create a foundation for customer innovation that will last for the next twenty years. We’ll be using your feedback to help inform us on our way to General Availability. Be on the lookout for news regarding: Additional capabilities in our form rules engine, like data changes and the ability to create conditions using a WYSIWYG expression builder. Backup and restore of forms Copying forms when apps and tables are copied, and allowing users to copy individual forms Making changes to new forms in a sandbox Adding more step customization options Adding multiple embedded reports of any type Supporting a table’s auto-save setting Showing new form activity in the Field Usage page8likes7CommentsCODE DUMP: Email Help Button for Top Right Corner (that grabs page url)
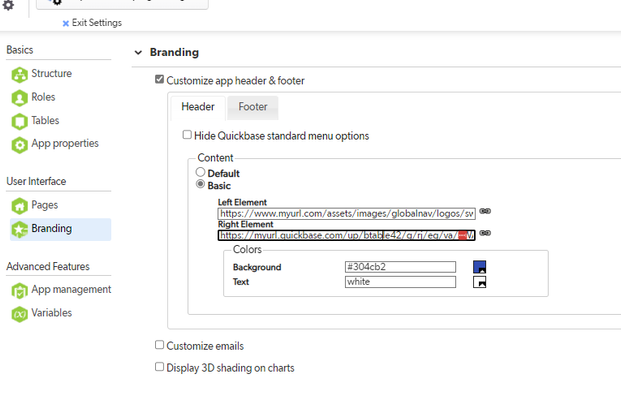
Have you ever had the email come across desperately crying out for help because "... the QuickBase App is broken..." as you stare at 45 separate apps wondering if they could try to be more vague... Well here is a button that can help. I use it on a bunch of my Apps and it auto emails me with the url of the exact page the user is on. It has been a god-send for me, and I wanted to share it with you all here, instead of doing a whole Empower presentation on it. First create a html page. I creatively named mine 'TicketPage.html'. Then throw in this code (replace what you need to with your own information) (This code has been updated to reflect the missing '?' after the destination email as pointed out by @Tim D below.) <!DOCTYPE html> <html> <head> <script> let oldUrl = document.referrer; var oldTable = oldUrl.substring(oldUrl.lastIndexOf('/')+1); var newBody = oldTable+'testin'; function handleonload() { window.open("mailto:support@myurl.com?subject=New%20Quick%20Base%20Ticket%20Request%3A%20APP%20NAME&body=---------------------------------------------------------------------------------------------%0D%0APlease describe your problem below %26 attach screenshots to this email.%0D%0A---------------------------------------------------------------------------------------------%0D%0ADESCRIPTION OF THE PROBLEM%3A%20%0D%0A%0D%0A%0D%0A%0D%0A%0D%0A%0D%0A%0D%0A%0D%0A---------------------------------------------------------------------------------------------%0D%0APlease make sure that the Ticket Fields below are filled out correctly%3A%0D%0A---------------------------------------------------------------------------------------------%0D%0AQUICK BASE APP%3A%20APP%20NAME%0D%0ALINK TO PROBLEM%3A%20"+oldUrl+"%0D%0A", "_blank"); } function ticket(){ history.back(); handleonload(); } </script> </head> <body onload="ticket()"> </body> </html> "+oldTable+"%0D%0A%0D%0AURL%3A%20"+oldUrl+"%0D%0A%0D%0ADESCRIPTION OF THE PROBLEM%3A%20", "_blank"); } function ticket(){ history.back(); handleonload(); } </script> </head> This is your email body. This is what will populate in a new email when the user clicks on the help button. Next we make the button! Go to the Branding page and alter the Right Element and add your logo. make sure it is set to be open to view. https://myurl.quickbase.com/up/btable42/g/rj/eg/va/HelpLogo.png Then click the link icon to the right of the Right Element logo url. This opens up the Right Element Hyperlink. Paste in the following, replacing the info with your own information. https://myURL.quickbase.com/db/bpgtabl42?a=dbpage&pageID=15&target=_blank Now save it all and you should see your new help icon at the top right corner of your app. I hope this can help a few of you out there. ------------------------------ Meredith Moore ------------------------------8likes7CommentsIs it possible to create a ""Save and Keep Working"" button from a formula URL field?
I realize the "Save and Keep Working" button was introduced by Quickbase, but I am wanting to add it somewhere in the middle of my form. I've seen posts relating to this kind of thing, but all of theme were published prior to the introduction of the "Save and Keep Working Button" and I can't seem to get any of them to work. Any thoughts?Using Code Pages to Refresh with a Delay
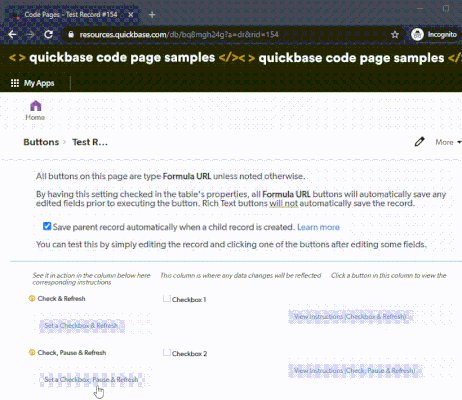
Using Code Pages to Refresh with a Delay End User Workflow Often, builders want to click a button to trigger a Pipeline, and then wait a few seconds giving the workflow time to complete prior to refreshing the page. This is especially common when Pipelines are interacting with a 3rd-party webservice (for example, creating a record in another system and bringing back confirmation data). This can enhance the user experience vs the user having to refresh the page manually after clicking button initially. This can be accomplished with a code page. Example First, create a Formula URL field and construct an API URL, such as “?a=API_AddRecord” or “?a=API_EditRecord” (stringing multiple together if necessary) and declare it as a variable. Then pass this variable to the code page to handle the rest. // API URL to Add/Edit/etc. var text urlToExecute = URLRoot() & "db/" & Dbid() & "?a=API_EditRecord&apptoken=" & [App Token] & "&rid=" & [Record ID#] & "&_fid_20=true"; // Mark field 20 as True URLRoot() & "db/" & AppID() & "?a=dbpage&pageid=6" // Open code page 6 & "&url=" & URLEncode($urlToExecute) // Pass in the URL to execute Technical Instructions The code page, having this key piece of JavaScript, is then able to run the API passed to it, wait 2.5 seconds and refresh the page. let urlParams = new URLSearchParams(window.location.search); let url = urlParams.get('url'); fetch(url, { method: 'post', mode: 'no-cors', headers: { 'Content-type': 'text/plain' } }).then((response) => { setTimeout(function () { window.location.href = document.referrer} , 2500); // # of milliseconds to pause for, 2500 = 2.5 seconds }) Using the above approach reduces the amount of JavaScript needed and allows for more control to exist in the formula. Depending on how long the URLs become, builders may want to switch to a more advanced method of querying the record and constructing the HTTP calls directly in JavaScript. This is a snippet from the new code pages application which showcases sample pages which solve common uses cases by extending the Quickbase platform using JavaScript and APIs.6likes7Comments